在我們正式進入到 Web 的世界以前,有一個東西非常重要,那就是「世界觀」,你必須先大概知道這個世界到底長怎樣,有一個總體的概念的時候,之後無論做什麼都不會那麼迷惘。
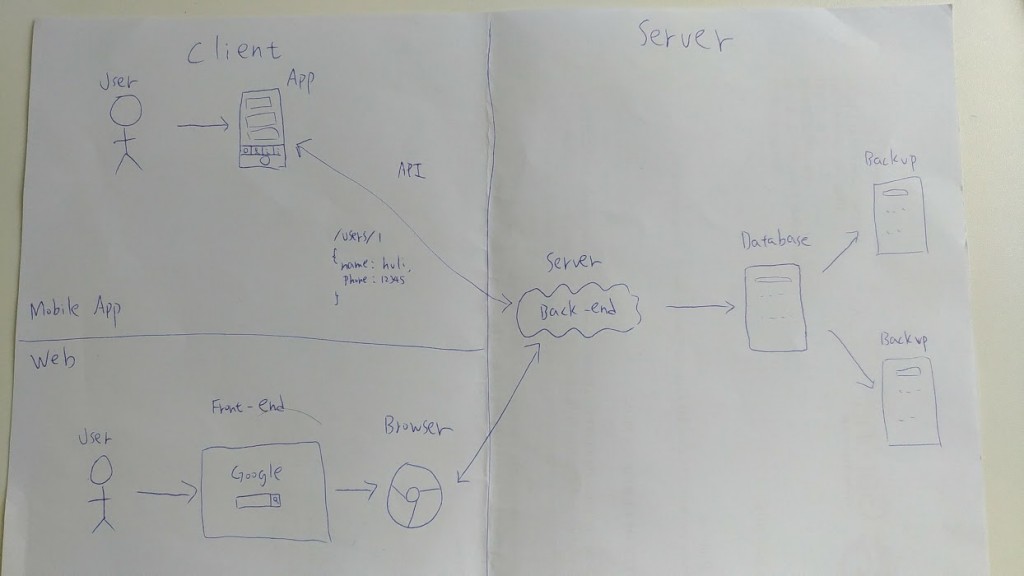
原本想用線上的畫圖工具幫大家畫一張美美的圖,但後來發現好麻煩,還要去找無版權圖片然後風格又不搭,只好用我小學三年級的繪畫程度勉強畫出一張圖來。但我要先聲明,這張圖是簡化過後的版本,實際上的架構會比這個還要複雜。

這張圖分成左邊跟右邊,左邊是 client,右邊是 server。client 的部分都是你可以「完全控制」的部分,因為是存在於「你的裝置」裡面。例如說 Web 的話,你可以用 chrome dev tool 就修改一個網頁,無論是字或是圖片都可以;App 的話你也可以把它拆開,改一改之後組裝回去。但是你改了之後,別人看到的還是一樣的網頁,並不會有什麼不同。因為來源都是 server,你可以想成你電腦裡面存的只是一份複製的檔案而已,所以你改了也只有自己看得到。
client 還分成 Mobile App 跟 Web,其實差別就是運行的環境不同而已。我想強調的只是:網頁跟 App 都是必須要跟 server 溝通的,所以 server 扮演的角色十分重要。
server 的部分就是你「完全不能控制」,你甚至也不知道上面在幹嘛。因此,所有敏感的操作一定都是在 server 上面進行。例如說你今天要刪除一筆會員資料,你不會在 client 端就去連線資料庫,然後直接操作資料庫刪除資料。而是,你會先告訴 server 說:「幫我刪除某人的資料」,server 再去連線資料庫,然後幫你刪掉。中間會多了 server 這一層,所以可以做一些保護,例如說判斷你是不是有權限去刪除資料。而剛剛也講過,server 這一層是你完全看不到的,所以你也改不了。
server 跟 client 的溝通通常會透過 API,Application Programming Interface。乍聽之下十分複雜,但你只要想成是兩個人約定好的一些表達方法就好。這個其實就跟你在跟做的沒那麼好的機器人溝通一樣,你問說:「中正紀念堂在哪裡?」他會聽得懂然後回答你。但如果你問:「在哪裡,中正紀念堂」,他就會故障然後說:「很抱歉,我聽不懂你在說什麼」。所以在機器人的程式裡面有一系列它已經制定好的規則,例如說「XXXX在哪裡」這個規則,你只要照著這個問,他就會照著這個回答你。(現在的機器人有自然語言處理所以厲害很多,這個就另當別論了)
API 也是類似這個概念,目的就是要讓兩方可以順利溝通罷了!所以你在 server 那邊寫好一系列的 API,制定好規則。例如說刪除使用者 API、新建使用者的 API 等等。client 那邊就只要跟你說:「我要新建一個使用者」,你就會知道他的意思然後照著做。
剛剛我們有講到,server 會跟資料庫溝通,資料庫就是顧名思義一個儲存很多資料的地方,所以最怕的就是故障壞掉,因此通常都會做備份。不過我會在這張圖上面畫這個是因為右半邊太空了,不加個東西看起來很單調,所以我也不是特別想強調備份。
你可能會好奇 server 到底是什麼東西。其實 server 就是一台電腦主機而已,你有興趣的話也可以把你自己的電腦當作 server,差別就是有裝一個伺服器的程式,讓你的電腦可以來處理一些 request,然後傳回 response。所以不要想得太複雜,server 也只是一台主機(雖然是這樣講,但其實大部份不只一台啦)。
這張圖畫的只是一個概略,希望讓你了解的是「server 跟 client 的不同」以及「他們應該如何溝通」,你只要知道這兩點其實就夠了。
有一題面試經典題是:「從輸入網址到頁面載入完成,這中間發生什麼事?」
這題要回答的很複雜可以超級複雜,複雜到我看三秒可能就會想關掉的那一種,但如果你有興趣的話可以參考百度的這篇
最後提供一下幾個問題,你可以試著問問自己,先自己想想看,最後再看一下我提供的參考回應(故意不叫參考解答):
參考回應:
網頁前端就是你看得到的那些東西,像是 Google 首頁跟他的搜尋框。網頁後端都是處理 server side 的東西,是你看不到的。舉例來說,當你打入:andr 這四個字的時候,Google 不是會跑出一堆建議的搜尋選項嗎?這些結果就是從後端來的,前端透過 API 跟 server 的程式溝通,並且拿到這些資料以後顯示出來。當你按下「搜尋」的時候,一樣會發一個 request 到後端的程式,後端再去 query 資料庫,得到結果之後傳回來給你,最後在前端顯示出來搜尋結果頁面。
透過 API 溝通。兩方制定好一個規則就行了。例如說用戶註冊的功能,後端說:你要準備好要註冊的帳號跟密碼,叫做 username 跟 password,發送到 http://example.com/register 這個位置,我就會幫你註冊用戶了。於是,前端就只要照著這個格式做,就可以跟 server 溝通了。
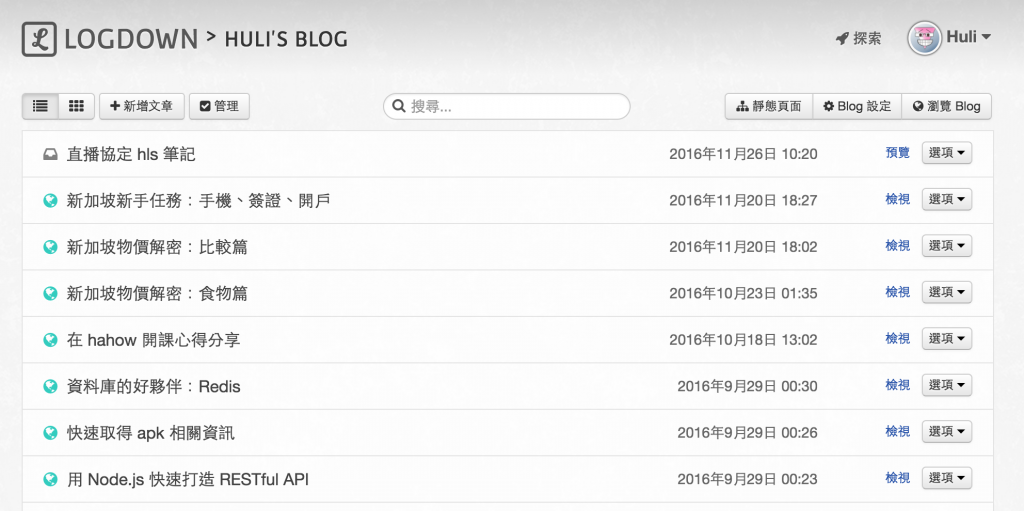
這其實跟前後端沒什麼關係,前後台是那種 CMS 會出現的,或舉個最簡單的例子,部落格也會有前台跟後台。你看到文章那些就是前台,你要發表、管理文章就是後台。不要跟前後端搞混了。
像是下面這張圖就是我 blog 的管理後台:
請你務必要把這張圖弄熟,因為這張圖已經是最簡化的版本了,以後當你學到更多,你會發現可以變得超級複雜。你可以去 Google 搜尋:「服務器 架構」或是「伺服器 架構」,然後選圖片搜尋,你就可以看到一堆複雜的架構跟你看不懂的名詞。
不過一步一步來嘛,先從最基礎的開始,等之後學得越來越多,你自然就會理解那些複雜的架構了。
最後再強調一次,你只要知道「server 跟 client 的不同」以及「他們應該如何溝通」這兩點就很足夠了。就可以打遍天下無敵手(沒有,我開玩笑的)。
